Want to see if you implementation is time consuming ?
console.time()
You can use console.time like this:
var counter = "";
// Start timing now with a TAG (allow you to do more than one verification at a time)
console.time("myOppTag");
for (var i = 1; i <= 1e3; i++)
counter += i;
// ... and stop with the same TAG (No? You kidding ?)
console.timeEnd("myOppTag");
// Just for fun
console.log("Outch: " + counter);
You will get this in the console:
myOppTag: 19.913ms
I need to put the result in a variable!
Ok, you need to log it in you DB or to do anything else with it? You just need to do it the old way!
var counter = "";
var myTimer = {};
// Remember when we started
myTimer.start = new Date().getTime();
for (var i = 1; i <= 1e3; i++)
counter += i;
// Remember when we finished
myTimer.end = new Date().getTime();
// Now calculate and output the difference
myTimer.result = myTimer.end - myTimer.start;
console.log(myTimer.result +' ms');
// Just for fun
console.log("Outch: " + counter);
Warning: timekeeper note
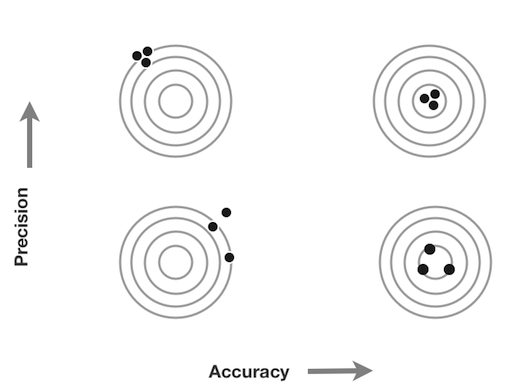
The accuracy and precision depend of your browser and your OS.

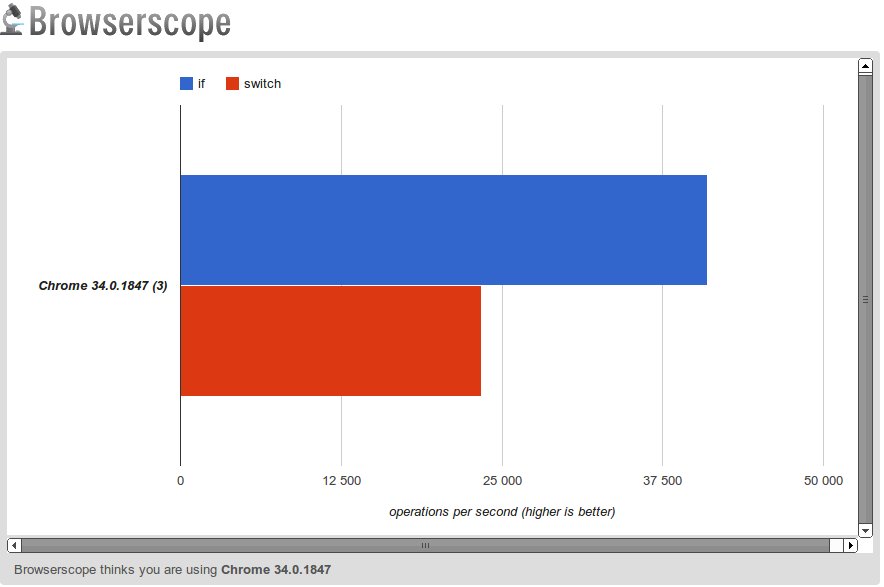
Precision with BenchmarkJS as opt/sec
But if you want precision just use BenchmarkJS, it will give you results as ops/sec (higher is better).
 jsperf use BenchmarkJS
jsperf use BenchmarkJS
![Measuring JavaScript execution times [US]](http://pascoual.github.io/images/abstract-4.jpg)